Cara Membuat Read More Otomatis pada Blogger dengan Bahasa Javascript
Ada dua(2) pilihan membuat readmore otomatis / auto read more pada blogger, yakni read more menggunakan gambar atau menggunakan tulisan.
Pertama pilih Dashboard, lalu Tata Letak dan Contreng tulisan Expand Widget Templates.
Pertama pilih Dashboard, lalu Tata Letak dan Contreng tulisan Expand Widget Templates.
(1)
(2)
(3)
Selanjutnya, cari kode
</head>, setelah ketemu tepat dibawahnya letakkan kode javascript berikut:<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 120; </script> <script src='http://pelajarandashblogdotblogspotdotcom.googlecode.com/files/read-moreotomatis.js' type='text/javascript'/>Kemudian cari kembali kode
<data:post.body/> atau <p><data:post.body/></p>Setelah itu untuk Read More Button Otomatis menggunakan gambar, hapus kode tersebut dan gantilah dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'><img alt='Read More..' src='http://1.bp.blogspot.com/-IHpf1c0gAZE/TahDsOmCrCI/AAAAAAAAAy0/lOZgwgw7eHg/s1600/pelajaran%2Bblog%2Bread%2Bmore%2Botomatis.jpg'/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<strong><a href='http://pelajaran-blog.blogspot.com/?cx=partner-pub-7754036656352309%3Aryy79g3xuqq&cof=FORID%3A10&ie=ISO-8859-1&q=toko+online&sa=Search#944'>| <em>Free Bussines?</em> |</a></strong></p></b:if>Sedangkan untuk Read More Button Otomatis hanya berupa text, hapus kode
<data:post.body/> atau <p><data:post.body/></p> dan gantilah dengan kode berikut:<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>[ Read More.. ]</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<strong><a href='http://pelajaran-blog.blogspot.com/?cx=partner-pub-7754036656352309%3Aryy79g3xuqq&cof=FORID%3A10&ie=ISO-8859-1&q=toko+online&sa=Search#944'>| <em>Free Bussines?</em> |</a></strong></p></b:if>Lalu simpan templates dan lihat hasilnya.
Untuk yang terlanjur menggunakan read more secara manual seperti di sini,tinggal hapus kode:
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>Dan gantilah dengan kode sesuai pilihan diatas , bisa menggunakan cara 1 maupun cara
2.Semoga berhasil
Sumber disini

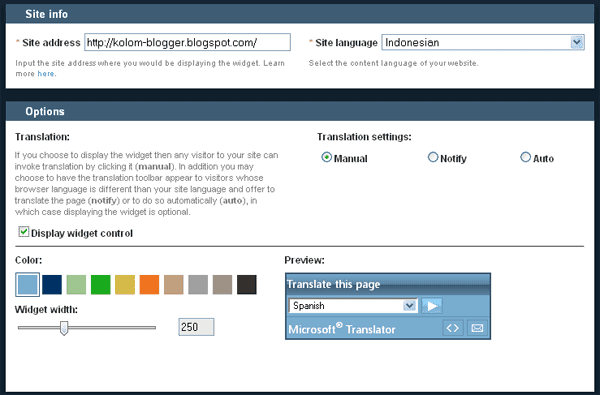
 Untuk memudahkan pengunjung blog membaca artikel pada blog kita yang dibatasi dengan masalah bahasa, sebaiknya kita pasang widget translator. Untuk saat ini, translator yang populer adalah Google translate. Alternatif lain yang bisa digunakan adalah Microsoft Translator. Widget ini sudah mendukung 35 bahasa di dunia, termasuk Bahasa Indonesia.
Untuk memudahkan pengunjung blog membaca artikel pada blog kita yang dibatasi dengan masalah bahasa, sebaiknya kita pasang widget translator. Untuk saat ini, translator yang populer adalah Google translate. Alternatif lain yang bisa digunakan adalah Microsoft Translator. Widget ini sudah mendukung 35 bahasa di dunia, termasuk Bahasa Indonesia.